あなたがソフトウェアテストに従事していて、TestRailやSeleniumなどのツールを使っているなら、次のような質問に答えられることが非常に重要です― テストのステータスは?あとどれくらいテストが残っているか?リリースを出荷するのに十分なテストを行ったことは確実か?
すべてのテストアクティビティを確実に可視化するには、人間が主体の(手動の)テストアクティビティの結果だけでなく、自動テストの結果もレポートすることが重要です。自動テストの結果をTestRailに送信すると全体像が明らかになります。結果として、上記のような質問にすばやく答えることができ、決定を支援したり製品全体の品質の経過を追跡したりするのに役立ちます。
TestRailにはRESTful APIがあり、テスト自動化フレームワークをはじめ、さまざまなツール、フレームワーク、サードパーティ製アプリケーションとの統合に利用できます。この記事では、自動テストをTestRailと統合する場合のユースケースを紹介します。以下を説明します。
- テスト自動化ツール(Selenium UI)と連携できるようTestRailのアカウントを設定する方法
- TestRailの外で(たとえばJenkinsなどの継続的インテグレーションシステムの一部として)実行された自動テストの結果を解析し、TestRailのAPIを使用してテスト結果を投稿する方法
- UIスクリプトを使ってTestRailアプリケーションから自動テストを開始する方法
このデモでは、TestRail Cloudのアカウントを使用します。この記事は、自動化されたテストを実施するテスト技術者を対象としており、Selenium、C#、Jenkins、GitHubの基礎を理解していることを前提としています。
SeleniumとTestRailの統合の基本的なワークフロー
TestRailとSelenium UIを統合するには、TestRail APIを使用します。基本的なフローは次のとおりです。
- Selenium UIを実行します。
- Seleniumの結果ファイルを解析します。
- TestRail APIを使用してテスト結果をTestRailのテストランに投稿します。
Seleniumによるテストの実装方法はチームによって異なるため、Selenium UIの自動化プロジェクトに関数を追加して、Seleniumの結果ファイルからTestRailにレポートしたい属性を抽出する必要があるでしょう。
自動テストの結果をTestRailに投稿する方法は、通常、次のどちらかです。
方法1- TestRailの単一のテストケースに投稿する
- TestRailプロジェクトに単一の「Seleniumテスト自動化」テストケースを追加します。
- TestRailプロジェクトに新規テストランを作成し、「Seleniumテスト自動化」テストケースを含めます。
- 自動テストを実行した後、結果ファイルを解析し、自動テストの全体的な結果に応じてTestRailの「Seleniumテスト自動化」テストのステータスを「成功」または「失敗」に更新します。
- その後、コメントとして個々の自動テストの結果を追加します。
方法2- TestRailの複数のテストケースに投稿する
- Seleniumで自動化したテストごとに1つのテストケースをTestRailに追加します。
- TestRailで新規テストランを作成し、Seleniumの自動テストを実行したときにテストされるすべてのテストケースを含めます。
- 自動テストが完了したら、結果ファイルを解析し、自動テストの結果に応じてTestRailのテストランに含まれる個々のテストのステータスを更新します。
- 必要に応じて、追加のコメントや個々のテストステップの結果をテストのコメントとして追加することもできます。
方法1では、自動テストからTestRailによりすばやくテスト結果をレポートできますが、個々のテストのステータスや履歴に関して、TestRailで入力するのと同じレベルの細やかさはありません。そのため、TestRailとテスト自動化フレームワークを統合する場合、方法2が一般的です。
TestRailから自動テストを開始する
TestRailの上級機能で最も便利なものの1つが、TestRailプロジェクトにボタン、リンク、その他の要素などのカスタムUIを追加できる機能です。ユーザーがカスタムUIスクリプトを操作したときの動作をスクリプトで記述できます。たとえば、TestRailの外で自動テストを開始することもできます。
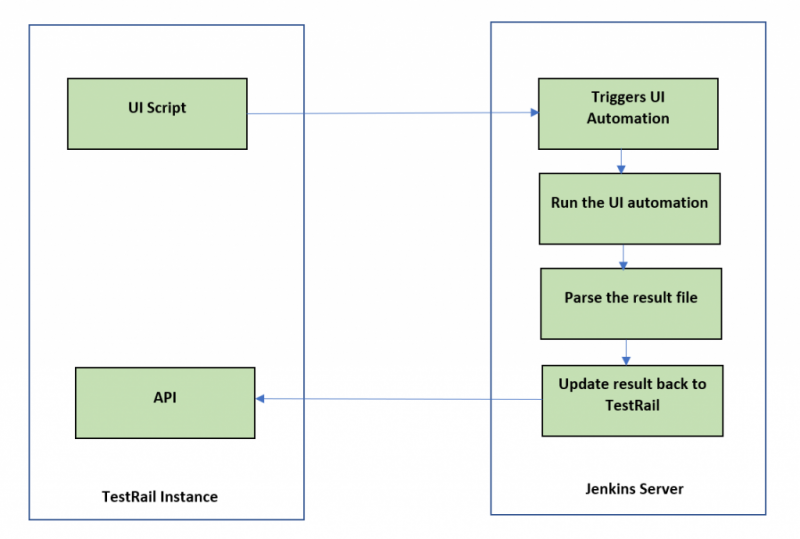
下の図は、このガイド記事で設定する統合の基本的な流れを表しています。まず、あらかじめTestRailで作成したテストラン内のUIスクリプトを使用してSeleniumの自動テストの実行を開始し、結果をTestRailに投稿します。

キー概念
1.UIスクリプト
Gurockの公開GitHubリポジトリにUIスクリプトのテンプレートがあります。具体的には、このブログ記事では、このUIスクリプトテンプレートを微修正してJenkinsに関する詳細を追加します。
こちらの修正済みのUIスクリプトは、テストラン画面のTestRailツールバーに新しいボタンを追加します。ボタンをクリックすると、JenkinsサーバーにHTTPリクエストが送信され、自動化されたテストが開始されます。
たいていのチームでは、自動テストはCI/CDパイプラインの一環として開始されることに注意してください。通常のCI/CDパイプラインワークフローの外でテストを実施したい場合、UIスクリプトは自動テストを開始するのに便利な方法です。
2.Seleniumを使用したUIテスト自動化
この例では、デモ用にC#.NETでSeleniumのUI自動テストを作成しています。この自動テストは、Jenkinsジョブの一部として実行するよう設定されています。
3.自動テストの実行および結果の解析
テストランで[Start Tests]ボタンをクリックすると、Jenkinsが自動テストパイプラインを開始します。自動テストの実行が終了すると、結果がXMLファイル形式でJenkinsエージェントに保存されます。結果ファイルを解析し、テストケースのタイトル、テストの結果(成功/失敗)、失敗の理由(あれば)を取得します。
4.TestRailのテストケース結果更新
自動テストの実行結果が用意できたら、TestRailのadd_results_for_casesAPIを使用します。このAPIは、複数のテスト結果を1ステップで一括追加します。

テストケースの設定および実行の詳細手順ガイド
1.TestRailでテストケースを作成します。
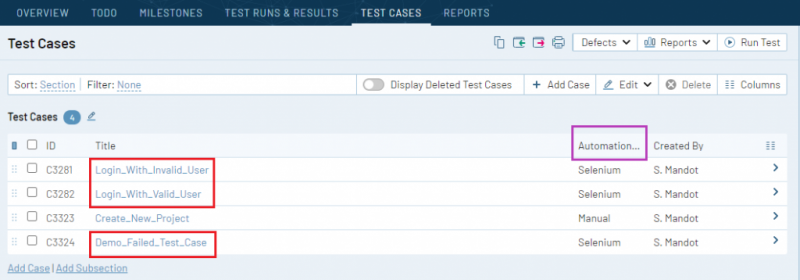
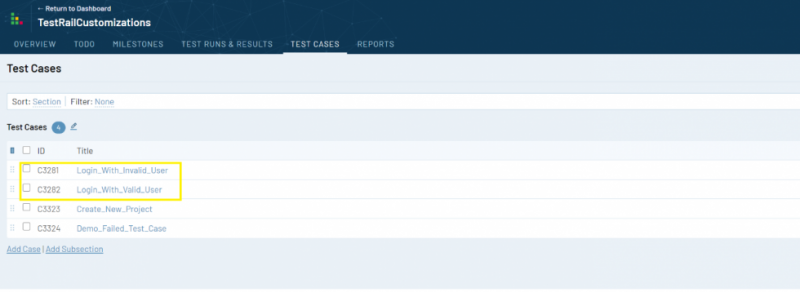
この例では、次の画面ショットのとおり、TestRailに4つのテストケースを作成しました。3つのテストケース(赤で強調表示)は、Automation Type(紫色で強調表示)にSeleniumが設定されており、対応する自動テストコードがUI自動テストプロジェクトに存在します。

2.UIスクリプトを使用して[Start Tests]ボタンを追加します。
UIスクリプトは、TestRailインスタンス内にカスタムボタン、メッセージ、その他の表示要素を追加できる上級機能です。今回の場合、テストランのツールバーに自動テストの実行を開始する新しいボタンを追加します。ボタンをクリックすると、Jenkins CIサーバーにHTTPリクエストが送信され、自動化されたテストが開始されます。
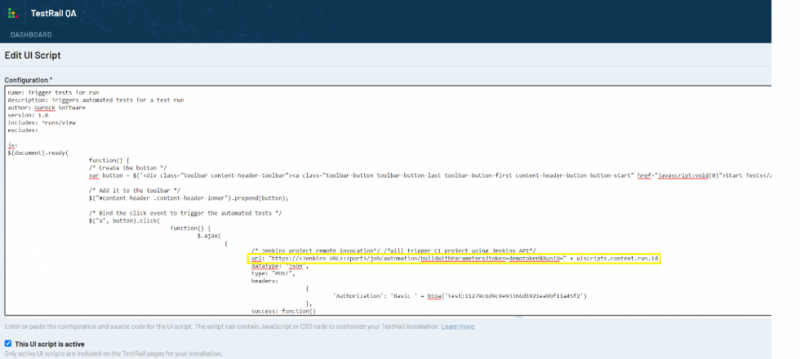
TestRailの管理者権限を持っている場合、TestRailの[管理]>[カスタマイズ]>[UI スクリプトの追加]の下にある管理エリアでUIスクリプト(trigger. ui)を追加できます。GitHubリポジトリからUIスクリプト全体を[設定]テキストボックスにコピー&ペーストします。スクリプトを追加すると、テストランのツールバーに新しく[Start Tests]ボタンが表示されるはずです。

スクリプトのスニペット:
このスクリプトは、パラメーターとして現在のランIDを渡してJenkinsのビルドジョブURLを呼び出します。現在のランのIDは、uiscripts.context.run.idを使用して取得できます。このランIDは、後でTestRailにテスト結果を戻して更新するときに必要になります。

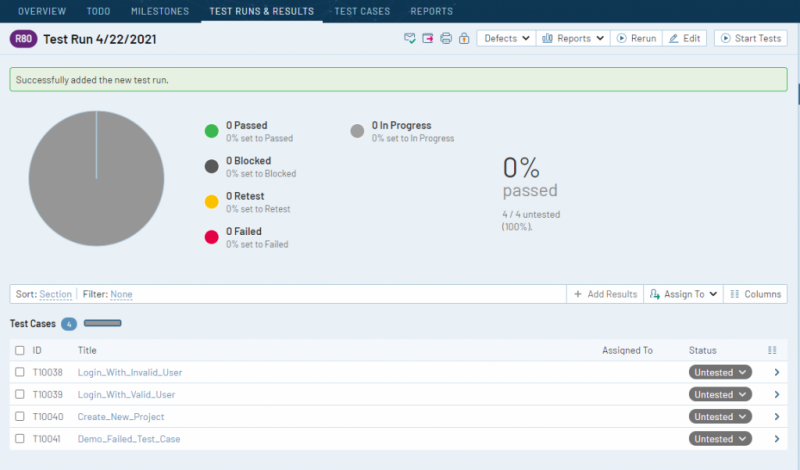
3.テストランを作成します。
TestRailで新規テストランを追加し、手順1で作成したテストケースを選択します。これらのテストケースには、対応する自動テストコードがあります。UIスクリプトが追加されていると、すべてのテストランのツールバーに[Start Tests]ボタンが表示されます。

4.C#とSeleniumを使用してUI自動テストをセットアップし、実行します。
このデモでは、SeleniumとC#.Netを使用してUIテストケースを自動化します。UI自動テストのテスト対象システムは、個人用のTestRailクラウドインスタンスです。
このデモで実際に使われているコードを実行したい場合、UIテスト自動化プロジェクトはGitHub リポジトリのTestAutomationProjectソリューションにあります。
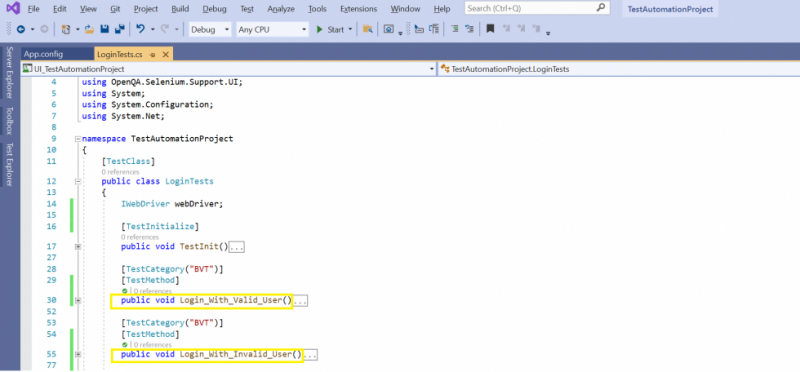
ここで特筆すべきは、自動テストケースの名前とTestRailのテストケースのタイトルがまったく同じであることです。タイトルはUI自動テスト(下のVisual Studioプロジェクトの画面ショットに表示)とTestRailのテストケースを対応させ、テストケースの結果をTestRailに戻して更新するときに使用されます。これは必須の要件ではありませんが、後で自動テストコードやTestRailのテスト結果を参照するのが楽になります。
Visual Studioの自動テストファイル:

TestRailのテストケースタイトル:

5.結果を解析し、TestRailに結果を戻して更新します。
自動テストの実行が終わったら、Jenkinsの自動テスト実行ステップで指定された場所に結果ファイルが作成されます。私の場合、JenkinsエージェントのCディレクトリ(C:\Automation\result.xml)です。
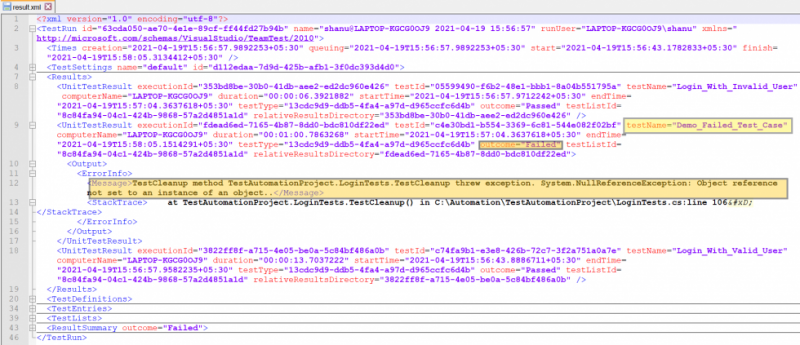
自動テストの結果ファイルを解析してテスト名、結果、失敗したテストケースのエラー情報(下のサンプルテスト結果ファイルの画面ショットで強調表示されている箇所)を取得する2つ目のスクリプトを作成してあります。
サンプルXMLテスト結果ファイル:

a.必要な情報を解析し保存するコード
// This code is to parse the result xml file and get the testcase name and its outcome, error if any
private static List<TestResults> GetTestAutomationExecutionResult(string filePath)
{
List<TestResults> testResults = new List<TestResults>();
// Locate and load the result file
XElement xelement = XElement.Load(filePath);
IEnumerable<XElement> results = xelement.Elements().Where(e => e.Name.LocalName == "Results");
foreach (var result in results)
{
IEnumerable<XElement> unitTestResults = results.Elements().Where(e => e.Name.LocalName == "UnitTestResult");
foreach (var unitTestResult in unitTestResults)
{
if (unitTestResult.Attribute("outcome").Value == "Failed")
{
testResults.Add(new TestResults(unitTestResult.Attribute("testName").Value, unitTestResult.Attribute("outcome").Value, unitTestResult.Value));
}
else
{
testResults.Add(new TestResults(unitTestResult.Attribute("testName").Value, unitTestResult.Attribute("outcome").Value, ""));
}
}
}
return testResults;
このコードは、result.xmlファイルをロードし、各テスト結果の属性から、結果、失敗したテストのエラーログ、testNameなどの必要な情報を取得し、testResultsオブジェクトに情報を保存します。
今度は、TestRailに結果を戻して更新する必要があるテストケースの詳細を取得します。ここでは、TestRailのget_tests APIを呼び出すことでテストケースの詳細を取得します。
TestRailのAPIを呼び出すので、APIバインディングを使用して.NETからTestRailのAPIにアクセスします。詳細については.NET API バインディングを参照してください。
下のサンプルでは、特定のテストランにあるテストケースのタイトルとIDを取得し、辞書データ構造に格納しています。
結果として、辞書には { “test name”, “case id”} というキー/値のペアが格納されます。
例: TestDetails(key, value) => {“Login_With_Valid_User”, “3281”}, {“Login_With_Invalid_User”, “3282”}, {“Demo_Failed_Test_Case”, “3283”}
b. テストケースの詳細を取得するコード:
// This function gets test details of particular test run
private static IDictionary<string, string> GetTestsByTestRunId(string testRunId)
{
IDictionary<string, string> testcaseDeatilsInTestRail = new Dictionary<string, string>();
APIClient client = new APIClient("https://xxxx.testrail.io/");
client.User = ConfigurationManager.AppSettings["username"];
client.Password = ConfigurationManager.AppSettings["password"];
JArray testDetails = (JArray)client.SendGet("get_tests/" + testRunId);
foreach (var test in testDetails)
// Filter the which are automated using selenium. Ignore other manual test cases.
if ((int)test["custom_automation_type"] == (int)TestTypes.Selenium)
{
testcaseDeatilsInTestRail.Add((string)test["title"], (string)test["case_id"]);
}
return testcaseDeatilsInTestRail;
}
テストランのテストケースとテストケースに対応するテスト結果というデータがそろったので、add_results_for_casesエンドポイントを使用して、TestRailに結果を一括で書き戻すことができます。
テストケースのタイトルと自動テストのテストケース名が一致していれば、TestRailのテストケースの結果を更新します。さらに、テストケースが失敗している場合、テストケースコメントを更新して失敗の理由を記載するようにします。
C. TestRailのテスト結果を更新するコード:
// bulk-add multiple test results to TestRail
ArrayList newresult = new ArrayList();
foreach (var testResult in testResults)
{
foreach (var test in testcaseDetailsInTestRail)
{
// Test Title is mapping field between UI automation ans Test Rail. We are checking if Titles are matching, then update the result back to test rail.
if (testResult.TestTitle == test.Key) // E.g if("Login_With_Valid_Use" == "Login_With_Valid_Use")
{
var tempData = new Dictionary<string, object>
{
{ "case_id", test.Value },
{ "status_id", GetStatusIdFromCode(testResult.TestResult) }, // Get UI test automation execution result and map to Test Rail Result. E.g. Pass-> 1, Fail->5 etc.
{ "comment", testResult.Error}
};
newresult.Add(tempData);
}
}
}
// Using TestRail's .NET binding to call the APIs
APIClient client = new APIClient("https://xxxx.testrail.io/");
client.User = ConfigurationManager.AppSettings["username"];
client.Password = ConfigurationManager.AppSettings["password"];
var data = new Dictionary<string, object>
{
{ "results", newresult }
};
client.SendPost("add_results_for_cases/" + testRailRunId, data);
}
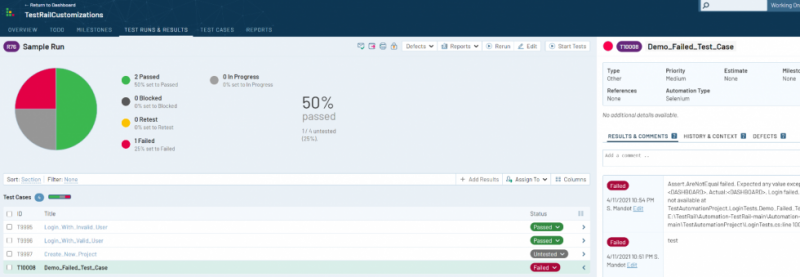
更新されたTestRailの結果:
Seleniumのテスト結果を解析する関数を追加してTestRailに結果を投稿したら、自動テストプロジェクトを実行して統合をテストできます。

これで、どのテストが失敗したかや、テストが失敗した場所を示すXML結果ファイルのコメントなども含め、自動テストのステータスに関する情報豊富なレポートを参照できます。Automation TypeがManualであるテストケースは、関連付けられた自動テストが実装されていないため、実行されていません。
テスト結果の解析およびTestRailへのテスト結果の更新を行うコードはGitHubリポジトリのTestRail.Integrationソリューションにあります。
6.Jenkins統合
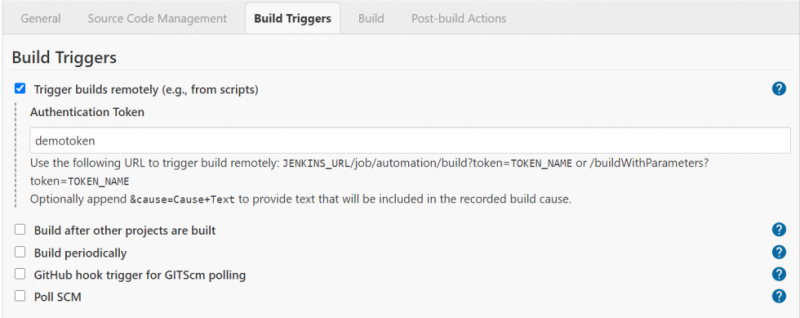
このガイドの最終ステップとして、ビルドパイプラインの一部としてSeleniumの自動テストを実行するようJenkinsなどのCI/CDツールをセットアップする方法の概略を説明します。 ビルドパイプラインのセットアップの詳細は、パイプラインをどのように構築およびデプロイしているかによって大きく異なります。下の画面ショットで、今回のデモを実行するためのJenkinsジョブの設定方法を確認してください。
ステップ 1: Jenkinsプロジェクトを作成し、ソースコード管理システムの設定でGurockリポジトリのURLを指定します。
ステップ 2: ビルドトリガーを作成し、UIスクリプトで指定したのと同じJenkins CIシステムの呼び出しをコピーします(上のセクションを参照)。

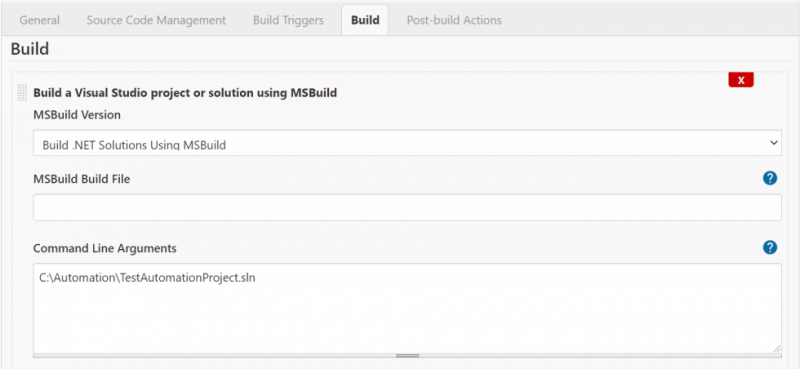
ステップ 3: テスト自動化プロジェクトをコンパイルします。

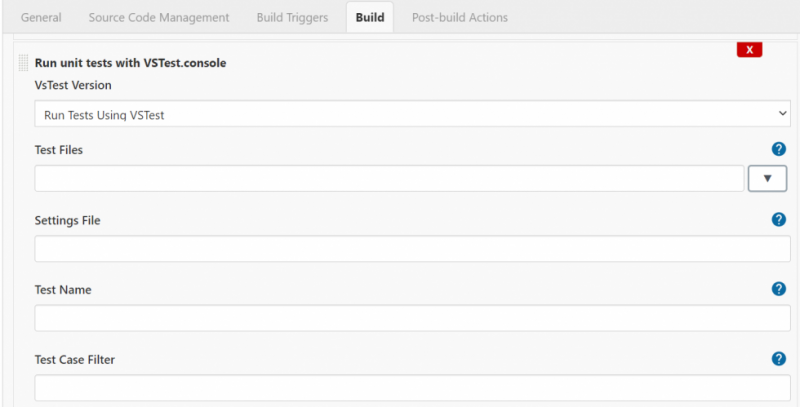
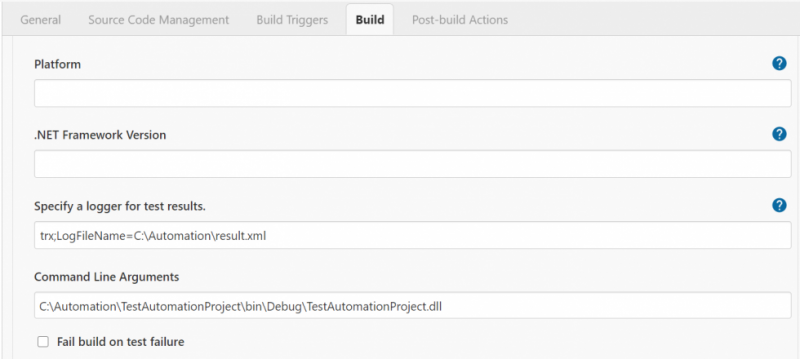
ステップ 4: UI自動テストを実施するテスト自動化プロジェクトを実行します。


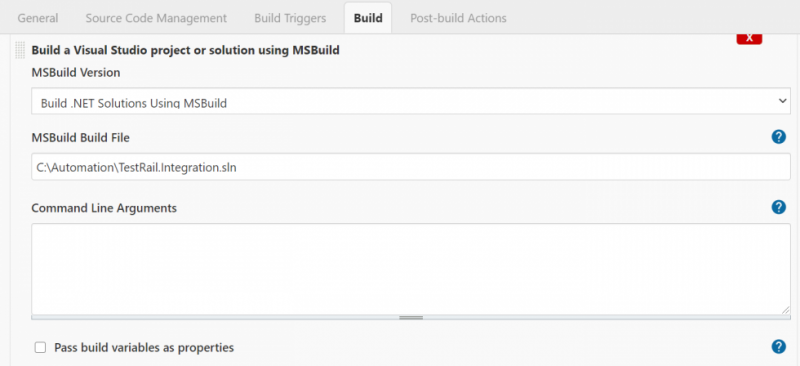
ステップ 5: TestRail統合プロジェクトをコンパイルし、次の手順で使用するTestRailIntegration.exeを作成します。

ステップ 6: TestRail統合プロジェクトを実行します。上記の手順で生成されたテスト結果を内部的に解析し、TestRailのテスト結果を更新します。

このガイドで扱ったトピックの詳細については、以下のリソースを参照してください。
リソース:
(この記事は、開発元Gurock社の Blog 「How to Integrate Selenium with TestRailsting Too」2021年5月5日の翻訳記事です。)
関連する製品
テスト管理ツール TestRail
テストケースの管理やテスト結果の記録、チームでの情報共有など、Excelを使ったテスト管理の業務に限界を感じていませんか?TestRailはシンプルで使いやすいUIを提供し、テストにかかるさまざまな管理コストの削減に貢献します。
■ TestRailの特長 ■
- テストにさまざまな情報を関連づけて一元管理
- Webブラウザー上でテストケースを簡単に入力や編集可能
- テスト実施の準備と結果の共有が容易
- 進捗や比較などのレポートを提供
- 要件 / 課題管理ツールやテスト自動化ツールと連携
日本国内では、テスト管理にExcelを使っていたお客さまからの乗り換えが多く、Web上で完結するテスト管理を実現されています。
TestRail でテスト管理のお悩みを解決しませんか?