この記事はMatthew Heusserによるゲスト投稿です。
今回ご紹介するのは、ブラウザーの小ワザです―つまり、存在すらあまり知られていないちょっとした機能で、多くはブラウザーの「デベロッパーツール」にあります。といっても、コードとは関係なく、テストを少し簡単にするものです。
1.レスポンシブデザインモード
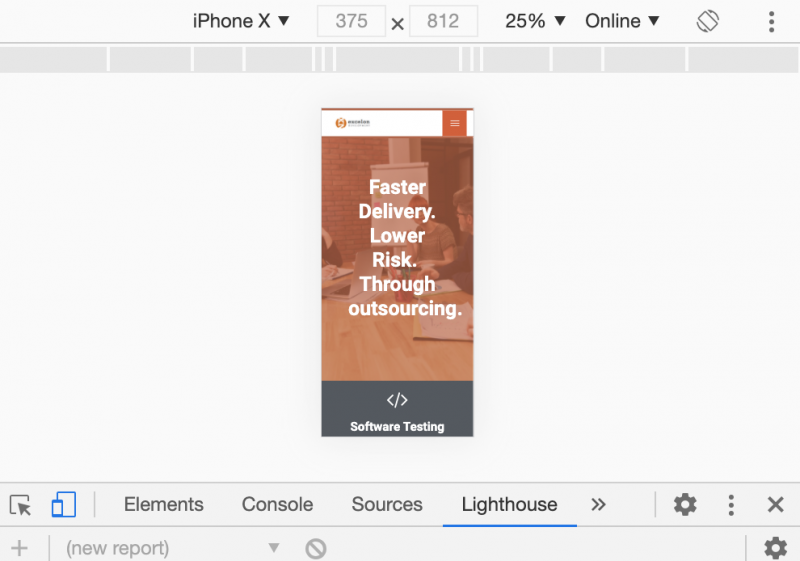
Webページが携帯でどのように表示されるかを確認したい場合があります。FirefoxとChrome には、簡単に使える軽量の携帯シミュレーターが用意されています。Firefoxでは [ツール] > [ウェブ開発] > [レスポンシブデザインモード] にあります。Chromeでは [その他のツール] > [デベロッパー ツール] をクリックした後、デバイス ツールバー (モバイルデバイスのアイコン) をクリックします。すると、Chromeの解釈による該当デバイスでのWebサイトの見え方が表示されます。有名なフレーズにもあるとおり、「本物にはかなわない」のはたしかですが、それでも、ブラウザーは進歩しており、より実際の表示に近くなっています。

2.Webページ自体を編集
フロントエンドのバグを見つけたとき、その場ですぐHTMLを編集し、バグが直るかどうかを確認できるかもしれません。やり方は次のとおりです。
ChromeのデベロッパーツールでPC表示に戻り、画面をスクロールしてボタンを表示します。右クリックして [検証] をクリックします。すると、ボタンに該当するHTMLの部分がハイライトされます。コードの左側に3つの点があります。これをクリックするとメニューが表示され、[HTML として編集] という項目があります。これを使って要素を編集できます。EnterキーまたはReturnキーを押すと、Webページが変更されます。
つまり、バグを発見するだけでなく、実際に修正方法を提案できるのです。そうしてみてください。すると、テストは開発チームに全面的に関与することになります。

3.ページをオフラインにする
ユーザーのインターネット接続が切れたときに何が起きるかを確認したい場合があります。これを、PC全体のWi-Fiをオフにすることで実現すると、いろいろなアプリケーションがエラーを出すかもしれません。代わりに、Chromeのデベロッパーツールに移動して右側にある3つの点のアイコンをクリックし、[コマンドを実行] をクリックします。すると、実行可能なコマンドが多数表示されます。下の方の [Network] の中に [オンラインにする] および [オフラインに切り替え] コマンドがあります。
4.Javascript コンソール
任意のJavascriptコマンドをコンソールで実行すると、Webページのコンテキストでコマンドが実行されます。Chromeのデベロッパーツールにコンソールを表示し、ページに対するすべてのJavascriptの警告を参照できます。また、ブラウザーにコマンドを入力することもできます。たとえば、次のように入力します。
console.log(3 / 2);
すると、コンソール ウィンドウに 1.5 と表示されます。
Javascriptを学習すれば、Document Object Model (DOM)を操作したり、JavaScript関数を実行したりできます。これは、認証が済んでいる環境でマイクロサービスを簡単に呼び出す方法になります。
5.ファイルを保存する場所の変更
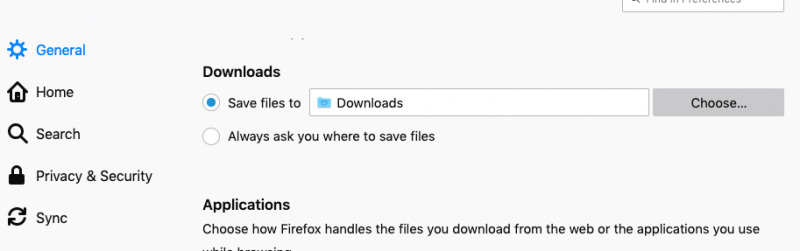
Firefox では、設定画面にダウンロードの場所があります。私のような人間であれば、1日に何十ものファイルを保存するでしょう。ファイルを直接デスクトップに置くと、クリックが2回少なくなります。これで節約できる1日50回のクリックは、1週間では数分になるかもしれません。その時間で、罪悪感を覚えることなくブログ記事を読むこともできます。

6.ページのロードを監視する
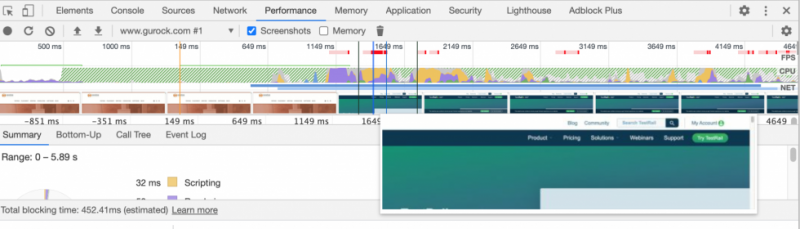
ページのロード速度が問題になる場合、ロードがプログレッシブに行われてボタンが動作し、一部のテキストも表示されるか、またはすべてが表示されるか何も表示されないかのオールオアナッシングか、それともまったくのでたらめかを確認するとよいでしょう。それには、Chromeのデベロッパーツールにあるパフォーマンスタブを利用します。丸い矢印の [プロファイリングを開始してページを再読み込み] ボタンをクリックします。[スクリーンショット]チェックボックスがオンになっていることを確認してください。ネットワークのウォーターフォールグラフが表示され、ロード中のファイルのほか、500 ミリ秒ごとにページがブラウザーでどのように見えるかを示す画像が表示されます。画像の上にカーソルを置くと、ページがどのように見えるかがわかります。

7.無料のフロントエンドパフォーマンスレポート
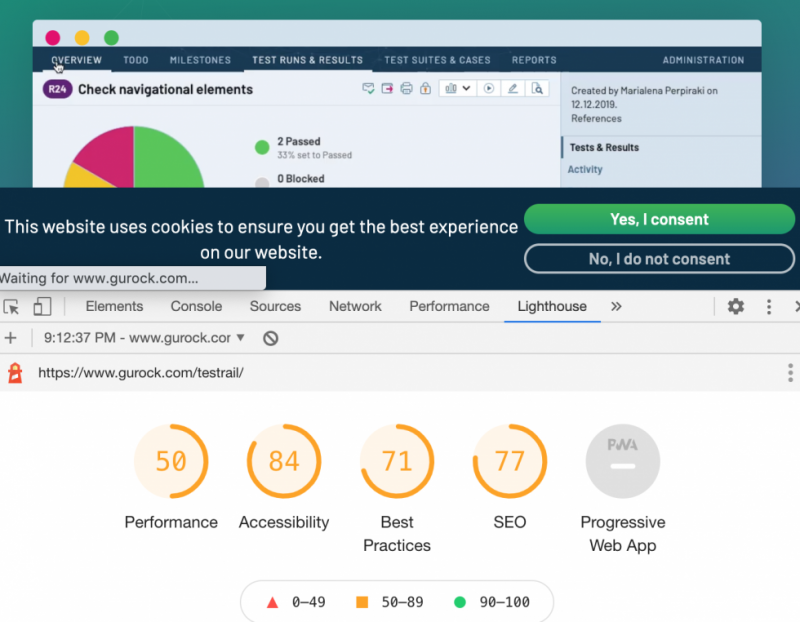
Webページのパフォーマンス、アクセシビリティ、ベストプラクティス、SEO、さらに画面サイズに応じてどのように機能が追加されていくかという観点からの評価を、すべて無料で、Google Chromeに組み込まれた形で行うことができます。やり方は、デベロッパーツールで[Lighthouse]タブをクリックするだけです。下にスクロールすると、スコアの詳細と改善方法がわかります。

以上、マウスを何回かクリックするだけでテストのスピードを上げ、誰も予想しなかったような価値を生み出す7つの小ワザでした。
ChromeやFirefoxの問題は、こういったツールが足りないことではなく、多すぎることです―多すぎて、本当に役に立つ定番になるような機能を探し出すのは困難です。
あなたのお気に入りは何でしょうか?
Matthew Heusser はプロジェクト管理、開発、著述、システム改善の知識を持ち、Excelon Development の Managing Director を務めています。そしてもちろん、ソフトウェアテストも行っています。
(この記事は、開発元Gurock社の Blog 「7 Browser Tricks to Aid in Your Testing」2021年9月29日の翻訳記事です。)