
この記事はMatthew Heusserによるゲスト投稿です。
ウェブサイトまたはアプリケーションをテストしようという場合、私はたいてい作業を2種類に分けます。まず、新機能に関する作業があります。これは、対象の機能を深く掘り下げ、またその周辺をテストするのが通常です。その後、一連の変更によって予期しない問題が起きていないかを確認する必要があるでしょう。後者のテストは回帰テストと呼ばれ、一部を自動化したり、必要性を低減する方法があります。この記事では、機能のテストの情報量を飛躍的に改善する方法について説明したいと思います。
改善は飛躍的です―幹部役員には思いつかなかった観点です。非常に価値があるので、テスターが設計や計画のミーティングに呼ばれるようになる情報です。QAが「うるさい邪魔者」ではなく「品質の擁護者」を意味するようになります。ツールは無償で利用できなければなりませんし、利用するのに5分以上かかってはいけません。
私が言うのは、ブラウザープラグインのことです。
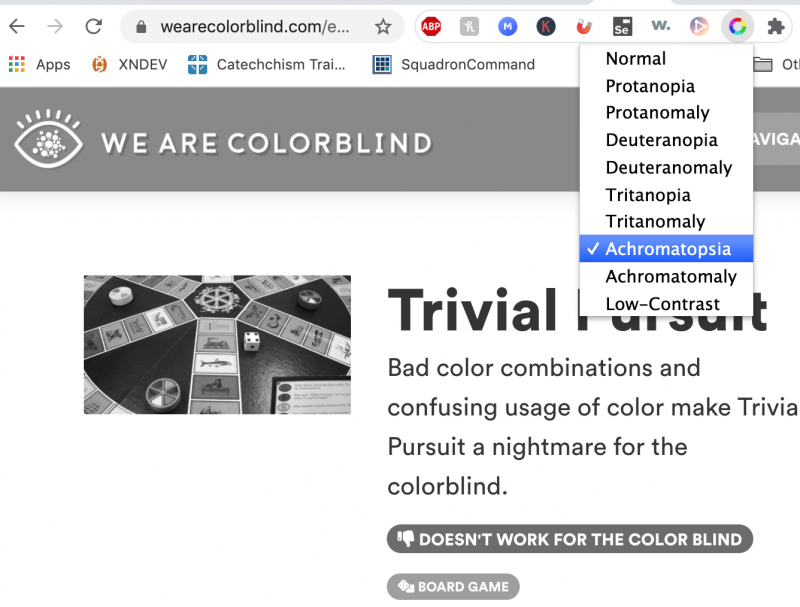
1. 色覚チェックツール Spectrum
人口の4%強が色覚異常です。これは25人に1人以上です。このプラグインはサイトの良し悪しを判定するだけではありません。さまざまなタイプの色覚異常、あるいはできるだけそれに近い見え方でサイトを参照できます。私にSpectrumを紹介してくれたのはTim Westernですが、おかげで、ツールをオンにしてウェブサイトを使うだけと、テストが簡単になりました。

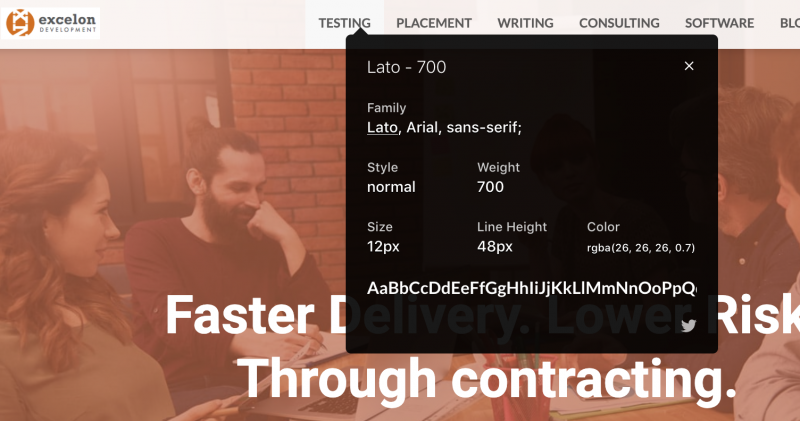
2. フォント解析ツール WhatFont
WhatFontボタンを押して画面上でマウスを動かすと、使われているフォントを確認できます。サイズなどの詳細を見るには要素をクリックします。ピクセル数が重要な場合、新しい開発者やデザイナーが入ったときにこのツールを使うと、後になると修正がずっと難しい問題を防ぐことができます。

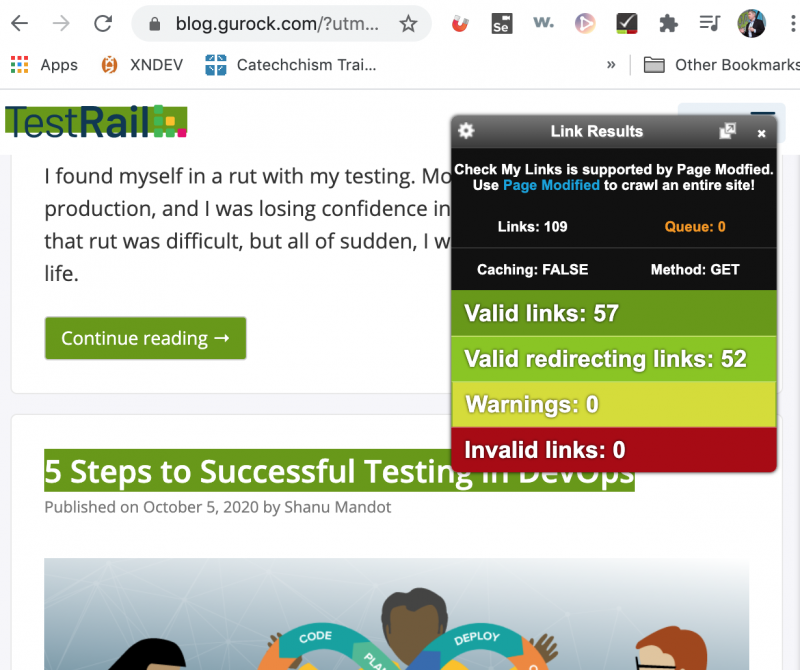
3. リンクチェックツール Check My Links
ドメイン全体をチェックするウェブクローラーもありますが、そういったツールはインストールに時間がかかる場合もあります。Check My Linksは、ボタンクリックでウェブサイトのすべてのリンクをチェックするシンプルなツールです。

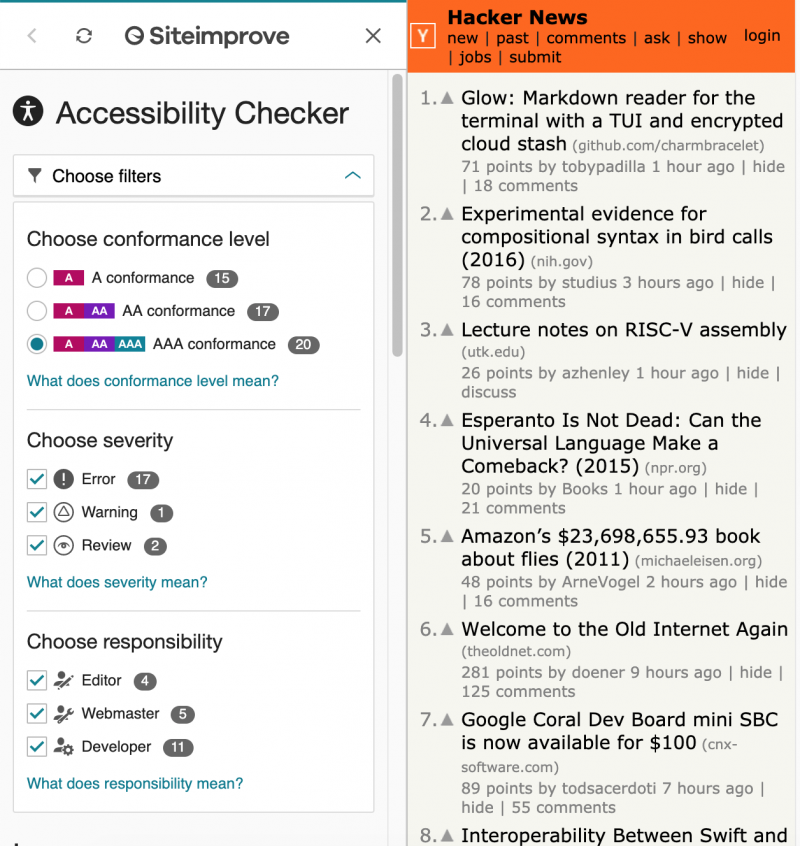
4. アクセシビリティチェックツール Siteimprove
Siteimproveも1クリックで単一のウェブページのアクセシビリティをチェックしてくれるツールです。問題を一覧として表示し、コンプライアンスレベルごとにフィルタリングすることも可能です。

次に自動化を加速するプラグインを2つ紹介します。
5. テストデータセットアップおよびデバッグツール Selenium IDE
一度は非推奨になったSelenium IDEですが、新しいSelenium IDEは、ブラウザー内で動作するシンプルで便利なフリーの自動化ツールです。Selenium IDEは、本来は非常に機能が限定された記録および再生ツールであり、主にテキストのクリック、入力、比較に使用されます。私がおすすめする使い方は、手っ取り早くテストをセットアップしたい場合にSelenium IDEを利用するという方法です。複雑なシナリオをシミュレートするために似たようなアカウントをいくつも作成する必要がある場合、手作業で作成するのはやめましょう。代わりにSelenium IDEを使って100個のアカウントを作成し、その間にランチに行ってきましょう。新しいSelenium IDEにはファイルをエクスポートし、コマンドラインで実行する機能があるため、継続的インテグレーションの一部として利用できます。Selenium IDEはChromeとFirefoxの両方をサポートしています。
6. セレクター生成ツール Ranorex Selocity
自動化で最も苦労する点に、ツールが要素を「つかむ」ことができる適切なCSSまたはXPathコードを見つける作業があります。Selenium IDEやChrome DevToolsでもある程度は要素の検出に役立ちます。SelocityはDevTools内でより豊富なロケーター文字列のオプションを提供し、ボタンをクリックするとクリップボードにロケーターをコピーします。
最後にあと2つ、テストとカバレッジを同時に高速化するツールを紹介します。
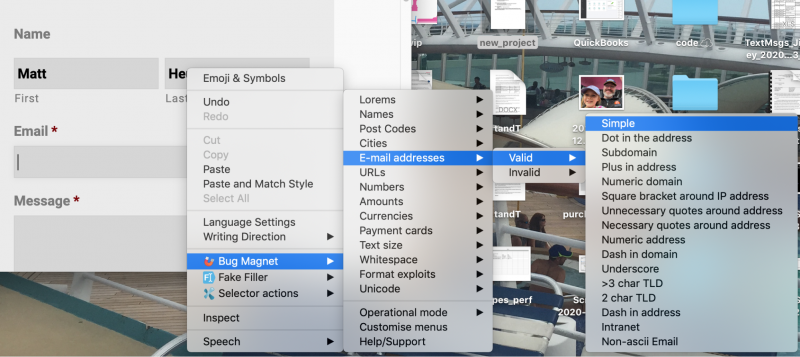
7. テストデータ生成ツール Bug Magnet
ユーザーフィールドで「Heusser」が姓として有効だったからといって、「Nu」という姓が、たとえこれが実際にある姓だとしても、有効だとは限りません。これは局所最適化の問題と呼ばれます。プログラマーはビジネス要件の外で誤りを犯す場合があるということです。局所最適化の問題があるため、有効な(あるいは無効な)入力をランダム化するのは有意義です。その場合、Bug Magnetが最良の味方になります。下の図のE-mailアドレスのメニューオプションを見てください。

Bug Magnetを使用するには、入力したいフォームで右クリックするだけです。
8. テストデータ生成ツール Fake Filler
長いフォームにすばやく有効なデータを入力していきたいだけという場合もあるかもしれません。理想を言えば、データは毎回少しずつ違っているべきです。すべてのフィールドにランダム化されたテストデータを入力するこのツールに私の注意を向けてくれたのがAssociation for Software Testingの委員で議長のChris Kenstです。Fake Fillerは名前およびE-mailフィールドの推測に優れており、E-mailフィールドの場合、フリーのE-mailツールMailinatorを利用するので、疑似生成されたE-mailアドレスを実際にチェックすることができます。
すばやく変化する
以前にJanet Gregoryから言われたのは、もしテスターが自分の役割はバグを見つけることではなく、意思決定者に情報を提供することだと再定義したなら、テスターのキャリアの展望は大きく広がるだろうということでした。ここで挙げたツールのうち最初の4つは、幅広いユーザーに関する現実的な情報を1分かそこらで提供します。次の2つはテストデータおよびテストスクリプトの生成をスピードアップします。残りのツールは、カバレッジを改善しながらフォームの入力をスピードアップします。
これらのプラグインを使って、ソフトウェアの状態に関する情報でチームの皆やリーダーを圧倒し、Janetの言うことが正しかったかどうかを確かめてみてください。
Matthew Heusser はプロジェクト管理、開発、著述、システム改善の知識を持ち、Excelon Development の Managing Director を務めています。 そしてもちろん、ソフトウェアのテストも行っています。
(この記事は、開発元Gurock社の Blog 「8 Browser Plugins for Testing」2021年4月20日の翻訳記事です。)